نحوه قرار دادن فایل های PDF در وردپرس

نحوه قرار دادن فایل های PDF در وردپرس
مطمئن نیستید که چگونه یک PDF را در وردپرس جاسازی کنید؟ یا هنوز سعی می کنید تصمیم بگیرید که آیا می خواهید؟ ممکن است مواردی وجود داشته باشد که دوست داشته باشید یک فایل PDF را در پست یا صفحه خود جاسازی کنید:
- یک نویسنده کتاب ممکن است بخواهد یک نسخه رایگان به خوانندگان بدهد.
- برای افزودن کاتالوگ محصولات به وب سایت خود.
- برای به اشتراک گذاشتن طرح های خود در قالب PDF با مشتریان.
- شاید شما یک آژانس مسافرتی دارید و می خواهید برنامه سفر بسته های تور را نمایش دهید.
اما یک مشکل وجود دارد!
اگرچه وردپرس به شما اجازه می دهد تا فایل های صوتی، ویدیویی و البته تصاویر را جاسازی کنید، امکان جاسازی فایل های PDF در پست ها و صفحات شما وجود ندارد. این ویژگی تاکنون در دسترس نیست، شاید در آینده اضافه شود.
در صورتی که میخواهید یک فایل PDF اضافه کنید، میتوانید فایل را با استفاده از گزینه افزودن رسانه آپلود کنید، آن را درج کنید و پیوند به آن فایل به صفحه شما اضافه میشود. و بازدیدکنندگان شما می توانند آن را دانلود کنند یا با خروج از وب سایت شما، فایل را در مرورگر وب مشاهده کنند.
اما اگر میخواهید فایلهای PDF را در پستهای خود جاسازی کنید و به بازدیدکنندگانتان اجازه دهید بدون خروج از وبسایتتان آنها را مشاهده کنند، چه؟ آیا راه حلی برای آن وجود دارد؟ پاسخ کوتاه بله است.
بنابراین در این پست، من نشان خواهم داد که چگونه می توانید یک فایل PDF را در پست یا صفحه وردپرس خود جاسازی کنید. قبل از شروع، احتمالاً می خواهید با استفاده از ویرایشگر PDF. سپس شما آماده خواهید بود که آن را با یا بدون استفاده از افزونه در پست های خود اضافه کنید. بیایید شروع کنیم.
چگونه یک فایل PDF را با یک افزونه جاسازی کنیم
افزونههای زیادی وجود دارد که میتوانید از آنها برای افزودن یک فایل PDF به پست وردپرس خود استفاده کنید.
با این حال، ما از افزونهای به نام جاسازیکننده PDF استفاده خواهیم کرد. این یک افزونه رایگان است که در فهرست پلاگین وردپرس موجود است، اگرچه میتوانید به نسخه حرفه ای افزونه برای ویژگی های بیشتر. بهترین چیز در مورد این افزونه این است که از جاوا اسکریپت برای انجام کار خود استفاده می کند و نه از خدمات شخص ثالث یا iframe.
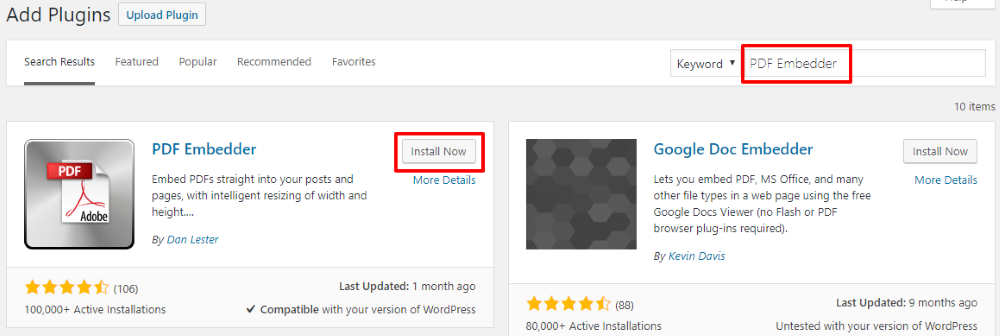
مرحله 1: افزونه PDF Embedder را نصب کنید
به داشبورد وردپرس خود وارد شوید و به افزونه ها > افزودن جدید بروید. اکنون PDF Embedder را در کادر جستجو جستجو کنید. پس از یافتن افزونه، کافیست آن را نصب و فعال کنید. ساده است، اینطور نیست؟
مرحله 2: پلاگین را راه اندازی کنید
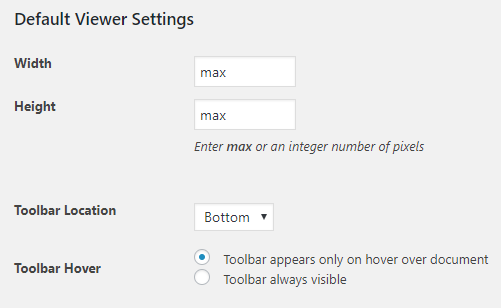
اگرچه پس از نصب این افزونه میتوانید فایلهای PDF خود را جاسازی کنید، ابتدا میتوانید تنظیمات را تغییر دهید تا فایلهای جاسازیشده بهتر به نظر برسند. برای باز کردن صفحه تنظیمات این افزونه، از نوار کناری سمت چپ داشبورد وردپرس خود به Settings > PDF Embedder بروید.
نسخه رایگان این افزونه به شما امکان می دهد موارد زیر را تغییر دهید:
- عرض و ارتفاع – می توانید عرض و ارتفاع نمایشگر PDF را تغییر دهید. مقادیر صحیح (بر حسب پیکسل) یا حداکثر (عرض 100٪) را می پذیرد.
- موقعیت نوار ابزار– نوار ابزار این نمایشگر PDF به مخاطبان شما اجازه میدهد بزرگنمایی یا کوچکنمایی کنند و به صفحه بعدی یا قبلی بروند. می توانید نوار ابزار را در بالا، پایین یا هر دو داشته باشید.
- نوار ابزار – میتوانید انتخاب کنید که آیا میخواهید نوار ابزار فقط در هنگام قرار دادن ماوس روی سند قابل مشاهده باشد یا خیر.
اکنون، اینها تنظیمات جهانی هستند. اما اگر بخواهید تنظیمات یک فایل خاص را تغییر دهید چه؟ خوب، شما می توانید این کار را با کمک کدهای کوتاه انجام دهید. این یک مثال است:
[pdf-embedder url=”https://yoursite.com/wp-content/uploads/2019/01/April.pdf” width=”500″ toolbar=”top” toolbarfixed=”on” ]
در مثال بالا، عرض روی 500 پیکسل تنظیم شده است، مکان نوار ابزار در بالا تنظیم شده است، و نوار ابزار ثابت خواهد شد. همچنین میتوانید نوار ابزار را در پایین و نوار ابزار را در حالت خاموش تنظیم کنید.
این افزونه همچنین دارای یک نسخه ممتاز است که ویژگیهایی مانند دکمه دانلود، مشاهده آهنگ و دانلود، پیمایش مداوم صفحه و باز کردن پیوندها در یک پنجره جدید را ارائه میدهد.
مرحله 3: فایل PDF را در پست یا صفحه خود جاسازی کنید
پس از اتمام تنظیمات، میتوانید کار کثیف را شروع کنید. اکنون، چه از ویرایشگر کلاسیک یا ویرایشگر گوتنبرگ استفاده می کنید، می توانید به راحتی از این افزونه برای رسیدن به نتیجه دلخواه استفاده کنید.
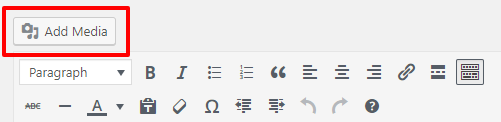
اگر از ویرایشگر کلاسیک استفاده میکنید، جاسازی یک فایل PDF مشابه کاری است که برای یک تصویر یا ویدیو انجام میدهید.
اول از همه، یک پست جدید ایجاد کنید یا یک پست موجود را باز کنید و سپس روی دکمه افزودن رسانه کلیک کنید. اکنون، فایل PDF خود را آپلود کنید، روی دکمه Insert into post کلیک کنید و یک کد کوتاه به پست شما اضافه خواهد شد.
همین – اکنون می توانید پیش نمایش پست خود را مشاهده کنید تا بررسی کنید که آیا به درستی کار می کند یا نه.
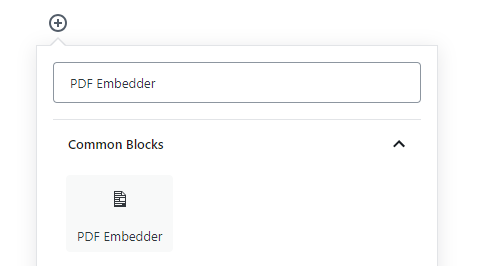
در مورد ویرایشگر گوتنبرگ چطور؟ خب، افزونه PDF Embedder با یک بلوک خاص همراه است. بنابراین یک پست جدید ایجاد کنید و روی نماد Add Block کلیک کنید. سپس، PDF Embedder block را جستجو کنید و آن را انتخاب کنید.
در نهایت، روی بلوک کلیک کنید تا فایل PDF خود را انتخاب کنید (یا آپلود کنید) و کار شما تمام شد.
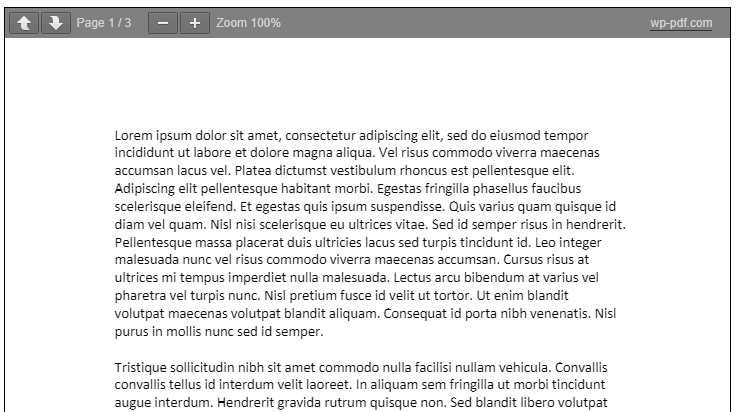
در اینجا نتیجه نهایی است، صرف نظر از اینکه از کدام ویرایشگر استفاده می کنید:
اگرچه افزونه PDF Embedder کار خوبی را انجام می دهد، اما همیشه داشتن چند جایگزین خوب است. بنابراین اجازه دهید اکنون چند افزونه رایگان و ممتاز مشاهده PDF را بدون ترتیب خاصی به اشتراک بگذارم:
نمایشگر PDF برای وردپرس
با بیش از 3900 فروش، نمایشگر PDF برای وردپرس پلاگین فروش PDF نمایشگر در CodeCanyon است. این یک افزونه کاملا واکنشگرا و سازگار با مرورگرهای مختلف است. این افزونه به شما امکان میدهد گزینههایی مانند چاپ، دانلود، بزرگنمایی، پیمایش صفحه و اشتراکگذاری اجتماعی را فعال یا غیرفعال کنید. همچنین میتوانید از Google Analytics با وردپرس استفاده کنید تا تعداد بازدیدکنندگانی را که فایلهای PDF شما را میخوانند ردیابی کنید.
Google Drive Embedder
Google Drive Embedder یک افزونه رایگان است که به شما امکان می دهد از داشبورد وردپرس خود به Google Drive خود دسترسی داشته باشید و PDF، اسناد Word یا صفحات گسترده را در پست یا صفحه خود جاسازی کنید. با این حال، برای استفاده از این افزونه، باید ورود به Google Apps همچنین – هدف این افزونه اتصال Google Drive شما به سایت وردپرس شما است.
نمایشگر PDF Algori
به دنبال یک افزونه بلوک گوتنبرگ برای جاسازی فایلهای PDF هستید؟ می توانید افزونه Algori PDF Viewer را امتحان کنید. این افزونه رایگان با هر مرورگر وب مانند گوگل کروم، فایرفاکس، سافاری، اپرا و اینترنت اکسپلورر 11 سازگار است. این افزونه به شما امکان می دهد چندین فایل را در یک صفحه بارگیری کنید و از حالت ارائه پشتیبانی می کند.
افزونه وردپرس Real3D FlipBook
همانطور که از نام آن پیداست، Real3D FlipBook یک پلاگین 3D flipbook پاسخگو و لمسی برای نمایش فایل های PDF و تصاویر است. این با استفاده از HTML5 توسعه یافته است و نیازی به استفاده از فلش ندارد. می توانید تنظیماتی مانند سرعت چرخش، صدای چرخش، سطح زوم و زاویه دوربین را سفارشی کنید. این افزونه از حالت لایت باکس و تمام صفحه نیز پشتیبانی می کند.
هر گونه سند پلاس را جاسازی کنید
Embed Any Document Plus یک افزونه در نوع خود است که به شما امکان می دهد فایل های سند (PDF، Word، PPT، Excel و غیره) را به راحتی در وب سایت های وردپرس آپلود و جاسازی کنید. این افزونه یک دکمه “افزودن سند” را در بالای ویرایشگر بصری اضافه می کند. با این کار پنجره EAD Plus باز می شود که از آنجا می توانید منبع سند خود را انتخاب کنید. همچنین کاملاً با سرویسهای ابری Google Drive، Dropbox و Box.com ادغام شده است. میتوانید در سایت وردپرس خود بمانید و فایلها را در سرویسهای ابری آپلود کنید و درست از آنجا جاسازی کنید.
پس از آپلود یا انتخاب سند، میخواهید جاسازی کنید، همچنین گزینهای برای انتخاب سرویس سندی که میخواهید برای جاسازی فایل خود انتخاب کنید، دریافت خواهید کرد. این افزونه فرمت فایل را به صورت خودکار تشخیص می دهد و به شما بیننده را پیشنهاد می کند. بینندگان می توانند فایلی با حجم حداکثر 5 تا 8 مگابایت را مدیریت کنند. برای فایلهای بزرگتر، توسعهدهندگان توصیه میکنند آنها را در Google Drive آپلود کرده و از آنجا جاسازی کنید.
چگونه یک فایل PDF را بدون افزونه جاسازی کنیم
خب، اگر شما یکی از کسانی هستید که همیشه به دنبال راه حل های بدون افزونه هستید، پس این بخش برای شما مناسب است. مطمئناً میتوانیم بدون نصب افزونه دیگری، یک فایل PDF را در پستها و صفحات وردپرس جاسازی کنیم.
ایده ساده است – شما باید فایل PDF خود را در حساب Google Drive خود آپلود کنید و سپس از کد iframe برای جاسازی آن فایل در سایت خود استفاده کنید. اگرچه این روش ایمن است، اما تنها مشکل آن استفاده از iframes است.
مرحله ۱: به Google Drive بروید و وارد سیستم شوید به حساب خود وارد شوید (فقط برای یک حساب رایگان Gmail ثبت نام کنید تا 15 گیگابایت فضای Drive رایگان دریافت کنید).
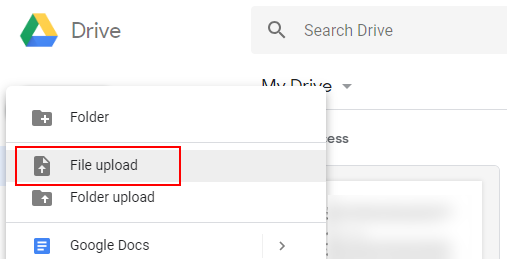
مرحله ۲: فایل پیدیافی را که میخواهید در پست وردپرس خود جاسازی کنید را در اینجا آپلود کنید. برای انجام این کار، روی جدید از نوار کناری سمت چپ حساب Google Drive خود کلیک کنید، آپلود فایل را انتخاب کنید و فایل را از رایانه محلی خود آپلود کنید.
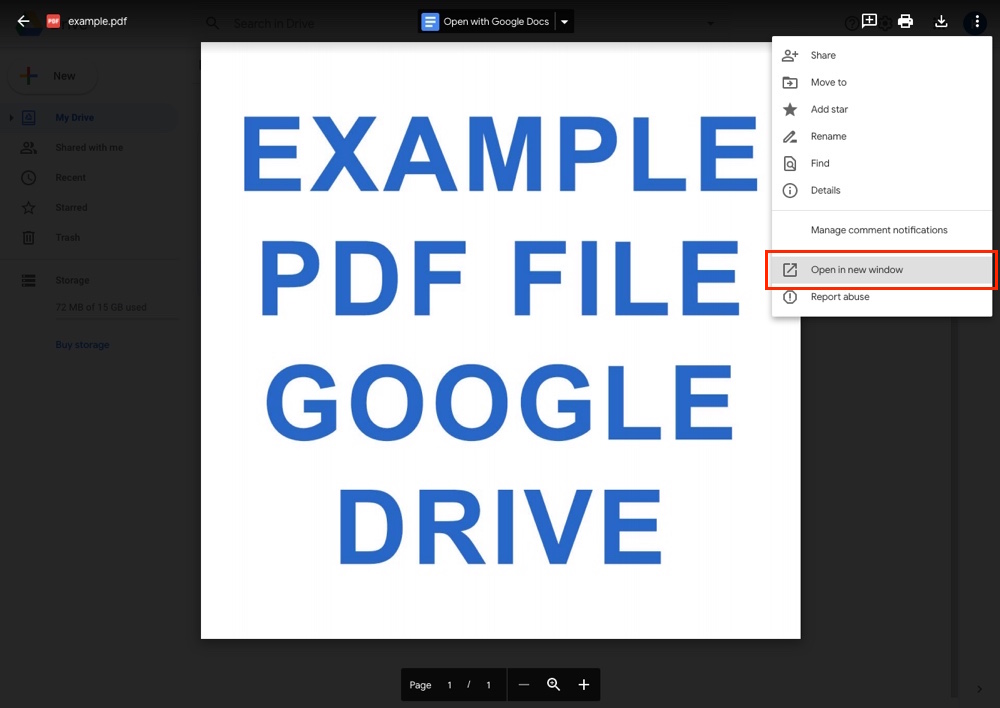
مرحله 3: هنگامی که فایل در درایو شما آپلود شد، برای پیش نمایش فایل روی آن دوبار کلیک کنید. اکنون، روی 3 نقطه عمودی (عملکردهای بیشتر) موجود در گوشه سمت راست بالا کلیک کنید و باز کردن در پنجره جدید را انتخاب کنید.
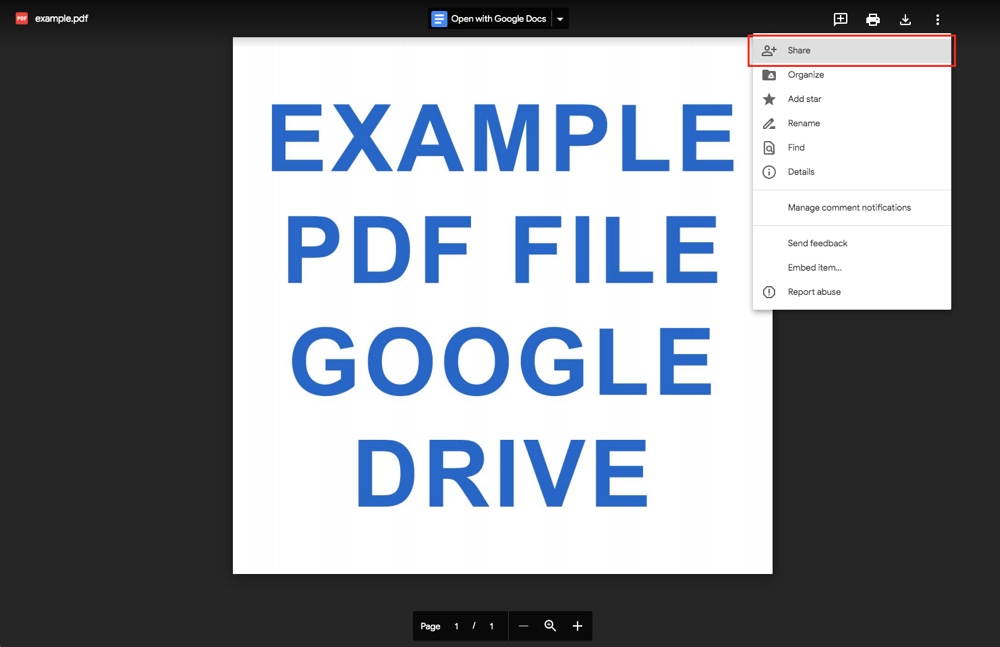
مرحله 4: در پنجره جدید، روی More Actions (3 نقطه عمودی در گوشه بالا سمت راست) کلیک کنید و Share را انتخاب کنید.
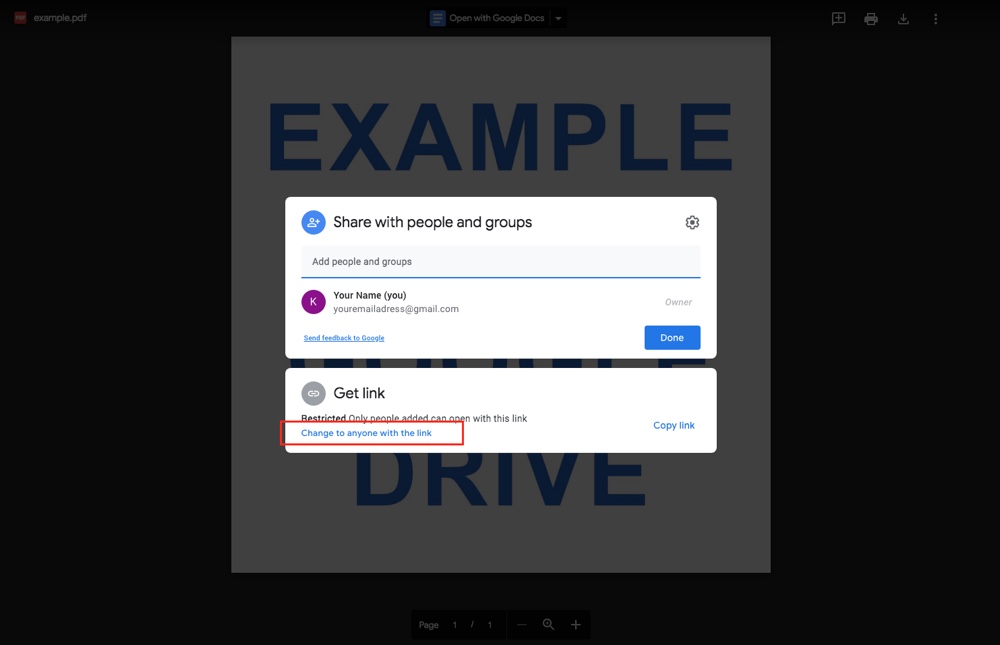
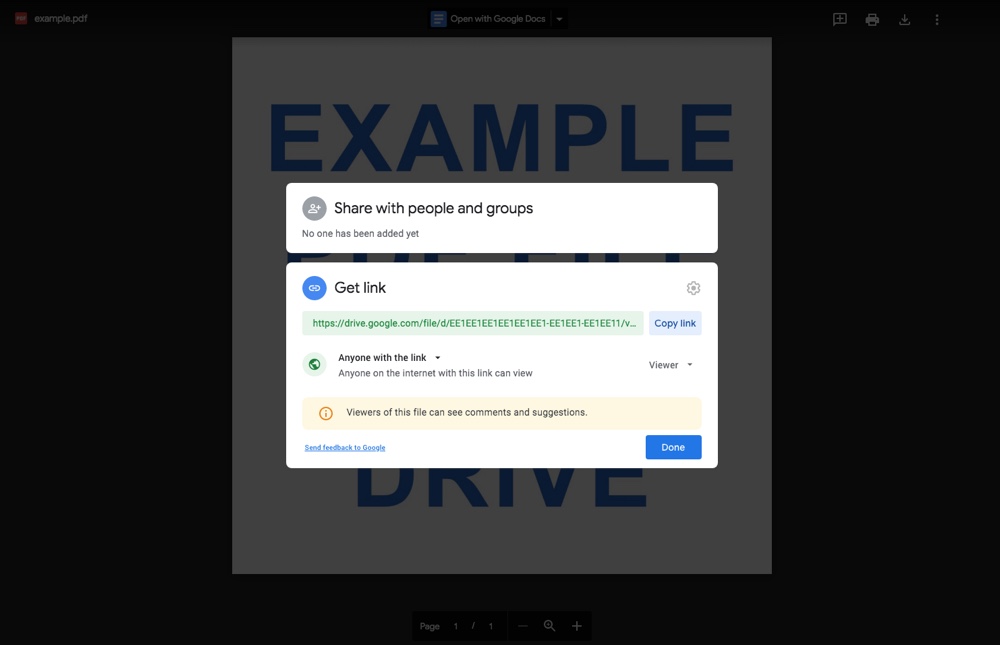
مرحله ۵: یک پنجره بازشو به نام «اشتراکگذاری با افراد و گروهها» و «دریافت پیوند» باز میشود. در اینجا، روی تغییر به هر کسی که پیوند را دارد در بخش «دریافت پیوند» کلیک کنید. این اطمینان حاصل می کند که هر کسی که پیوند فایل PDF را دارد می تواند آن را مشاهده کند. اگر این کار را انجام ندهید، فایل خصوصی باقی می ماند و برای مخاطبان وب سایت شما قابل مشاهده نخواهد بود.
شما باید تأییدیه زیر را ببینید:
هنگامی که روی انجام شد کلیک کنید.
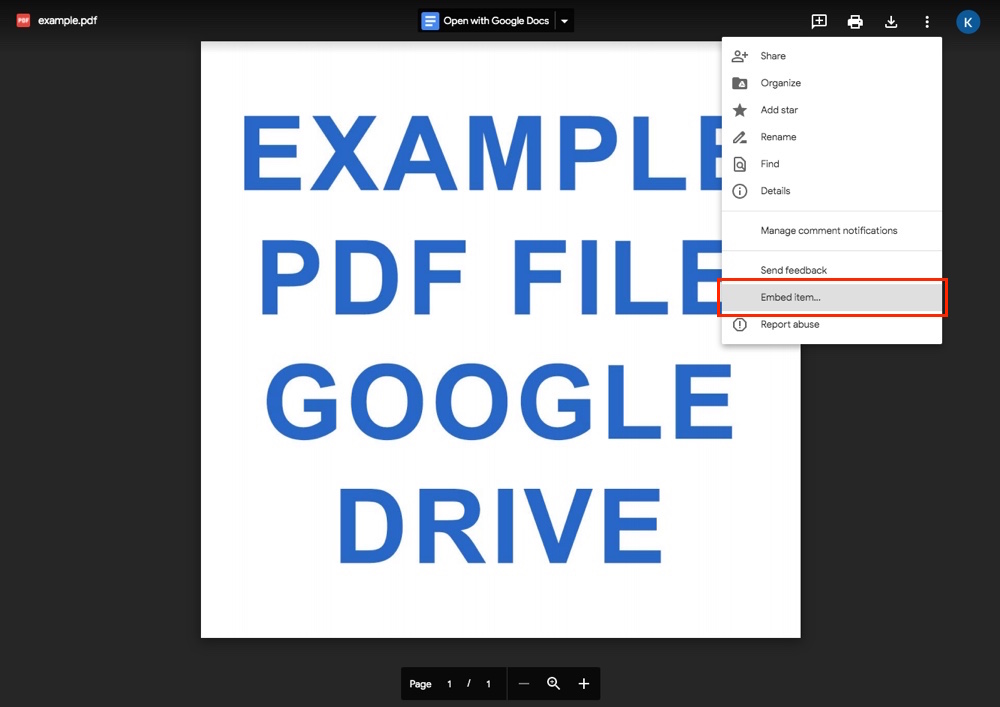
مرحله ۶: اکنون زمان دریافت کد جاسازی است که در پست خود استفاده خواهیم کرد. برای دریافت آن، دوباره روی More actions کلیک کنید، Embed item
را انتخاب کنید
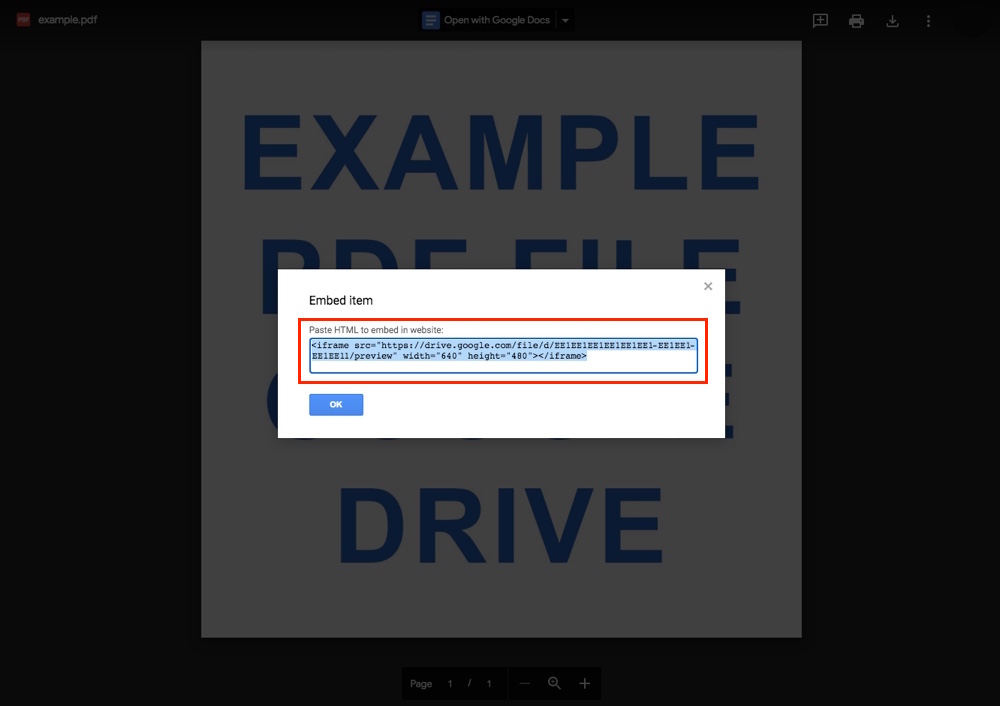
مرحله ۷: با این کار یک پنجره بازشو باز میشود که در آن میتوانید کد iframe را کپی کنید.
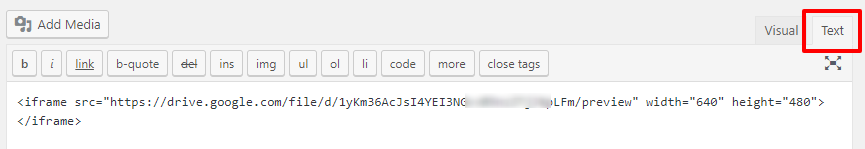
مرحله 8: به داشبورد وردپرس خود بروید و پست یا صفحه ای را که می خواهید فایل PDF را در آن جاسازی کنید ایجاد یا ویرایش کنید. اکنون، اگر از ویرایشگر کلاسیک استفاده میکنید، کافی است به تب Text بروید و کد را جایگذاری کنید:
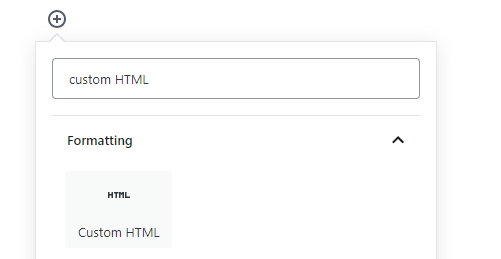
برای ویرایشگر گوتنبرگ، باید یک بلوک جدید اضافه کنید، HTML سفارشی را جستجو کنید، و در نهایت، کد iframe را در بلوک HTML سفارشی اضافه کنید:
مرحله 9: همین است – اکنون پست یا صفحه خود را پیشنمایش کنید تا فایل PDF تعبیهشده خود را بررسی کنید.
Endnote در مورد نحوه جاسازی فایل های PDF در وردپرس
وردپرس به شما امکان می دهد به فایل های PDF خود پیوند دهید – اما آنها را جاسازی نکنید. با این حال، این آموزش این مشکل را حل می کند. این نشان میدهد که چگونه میتوانید فایلهای PDF خود را در پستها یا صفحات خود، مانند تصاویر و ویدیوهای خود، با یا بدون استفاده از افزونه، جاسازی کنید.
آیا تا به حال یک فایل PDF را با استفاده از هر یک از این دو روش در وب سایت خود جاسازی کرده اید؟ آیا افزونه جایگزینی در ذهن دارید و معتقدید که بهتر از موارد ذکر شده در این مقاله است؟ نظرات خود را در بخش نظرات به من بگویید.